Re-defining the vision of host mode (WIP)
Product design > Turo case studies > Host mode phase 2
Synopsis
This was the second phase of a three year designer-led vision project that eventually was prioritized. In this phase I started over, taking insights from sacrificial design tests and started from scratch to define our vision for information architecture that unlocks hosts abilities to manage their highest frequency tasks.
Details
Team: Host design
Platforms: IOS and Android
Role: I lead this project and incorporated input from the other host designers and our director.
Team: Host designers
Timeline: 2 years on and off
Skils: UX/UI, wireframing, prototyping, usability testing, research synthesis
User problems
It’s a hassle to manage listings on Turo
It takes at least 5 taps to edit one setting for one car.
It’s a hassle for hosts and guests to manage trips
Guests find it challenging to find core actions in trip details.
Hosts must drill down far to take high frequency actions such as approving a trip modification, recording the vehicle before check in, or requesting reimbursements.
As a host becomes more successful and scales their fleet, this hassle multiplies
Shared UI is not optimized for host and guest
Example: Trips tab
Activity feed is a fire hose of notifications and isn’t contextual to individual trips
Booked trips are divided into starting and ending legs, which is confusing and un-useful for guests
Trip details displays both trips as a guest and a host in the same list with very little differentiation.
The app has no sense of modality while on trip
When a host launches the app, they see search, which is not relevant to them.
When a guest on a trip launches the app, they still see search and value proposition information
Most of our guests never want to become hosts, so why waste this valuable real estate?
There were aspirations from the guest team to replace “host” tab with favorites, but they never could because there would not be a place for hosts to access their settings and views.
How might we
Envision the app navigation to optimize for both host and guest workflows?
Goals
Influence the roadmap
Come to roadmap planning with a tangible prototype to show and not tell our ideas in order to influence the 2020 roadmap
Define the vision
Develop a cohesive vision for how all our ideas could fit together.
Improve the experience
Design an experience that increases ease of use, better supports host high frequency tasks, and optimizes earnings.
Precious Research
In 2019 we tested sacrificial designs
Information Architecture
Features
What would a host home screen look like?
How can a host-level schedule or bulk apply features help fleet owners
We leveraged ideas from previous brainstorms
At the beginning of the year, we had conducted a multi-team brainstorm with our product management peers to generate candidates for our team roadmaps. We went back to the boards for inspiration and pulled some of these themes we were unable to prioritize:
Provide a more usable “day at a glance” view for hosts to manage trips across all their cars.
Improve messaging to better facilitate communication with guests, which would lead to more 5-star experiences.
Allow hosts to bulk apply certain settings to their fleets to reduce repetitive actions.
Add educational tips and status reminders to help hosts manage their cars
Keep hosts coming back with relative rankings
Competitive analysis
The team compiled a digital catalog of competitor apps with similar peer-to-peer models. We audited the host-centric experiences and looked for patterns in the main navigation hierarchy.
We also pulled visual inspiration from dribbble.
Host Dashboard concepts
I realized pretty quickly just how much stuff we had to pack into the dashboard.
I knew I had to pack a lot into the dashboard, so after synthesizing the ideas from the sticky brainstorm, I came up with a system for different modular sections.
I also explored horizontal scrolling as a means to add more content in the same section. I took a lot of inspiration from the Clarity Money app.
Concept one: Day at a glance view
We highlighted high frequency tasks, important statuses, education and tips to become a better host, and the host’s earnings.
In this concept, I prioritized the most immediate actions and statuses toward the top and gradually the modules became less and less immediate.
I explored multiple modules of “most recent” activity that could deep link the host deeper into the product.
Concept two: Performance oriented view
This concept prioritizes some of the performance metrics that Turo cares about and adds more business performance metrics hosts care about, such as a trip fulfillment funnel, earnings, and their fleet’s utilization rate.
A simplified and truncated view of Day at a glance concept
Concept three: Act, Monitor, Learn view
We tried breaking up some of the concepts from the previous two ideas and organized them in tabs. I continued to rev on this idea, as it gave me more opportunities to organize information and make things easier to find. We decided to remove the tips tab and focuse on “today” and “performance.
So many more iterations…
In all these explorations, I was searching for the perfect balance between showing high level information and then allowing a host to drill in to see more, either to a new page, a modal, or a bottom sheet view.
Prototyping and testing
Each designer had two final prototypes to match the two navigation concepts. Our research lead held remote interviews and usability testing with new hosts who had 2-9 trips and fleet hosts with 5-19 trips.
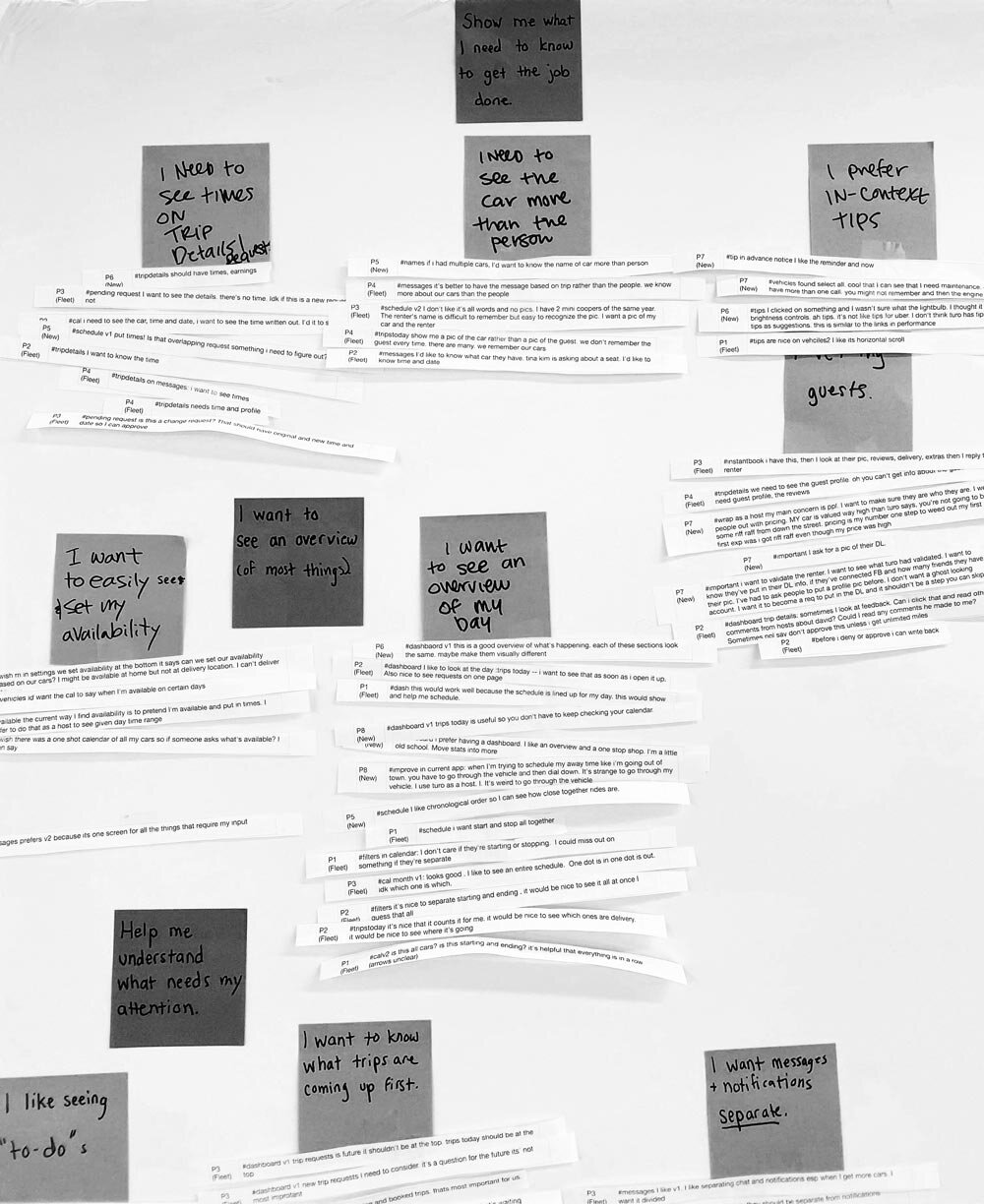
Insight Synthesis
Because we had such a large surface area to cover by testing 8 different prototypes, we uncovered so many insights that the team pitched in to synthesize the data. Ansaria led an affinity diagram exercise that took 2 days.





High level Insights
Prioritize actions and messaging the helps host manage their on-going trips and schedule first.
As Turo, we constantly want to put new messages in front of hosts to ensure they are performing at high standards. During the research this came in different forms.
Dashboard version where we prioritized status and performance above their trips today and calendar
Inbox version where we prioritized booking requests
All participants appreciated navigating to fewer screens to complete tasks because it saved time.
Most fleet host participants appreciated reminders to do infrequent actions like maintenance or un-snoozing a car.
Most participants appreciated being able to see the current status and a history of their performance, vehicles, and claims in the app.
Phase one outcome
We managed to complete our vision and research just in time to share with the executive team and product team before roadmap planning.
We influenced an entire team’s 2020 roadmap
We were thrilled to find that by presenting our vision in a tangible format, we actually were able to influence the 2020 product roadmap. One of our host cross functional teams was charged with improving host efficiency and several of the ideas from this vision project and the messaging vision project I lead earlier in the year would go on to influence what projects they would commit to building.
We raised the bar for the entire design team
Host mode was the first vision project that went through the entire double diamond design process. By completing this as a team, we set an example for other designers and teams to follow.
We came away with powerful insights we can still use today
The high level insights that ansaria uncovered help us make decisions in all of our projects.
What we could have done better
More collaboration with Product and engineering
While most reactions to the vision and presentation were positive, there was also some concern that design spent all this time on a vision but did not involve product or engineering. We realized if we involved our cross functional counterparts more we may have even more success influencing roadmap discussions in the future.
Creating cohesive concepts
Because we were so early in the wireframing stages when we tested, we didn’t have the time to make all of our prototypes feel like one app and tell one narrative. This really came out in the styling we chose to use, the type hierarchy, and even how a host accesses trips. If we had more time, we could have gotten there, but this project was about getting proof of concept out into hosts hands and getting signal that our vision was heading in the right direction.
2020
STARTING OVER FROM SCRATCH
With all the insights from the sacrificial design testing, we realized we got a lot wrong and we still had many foundational questions to answer:
How do hosts prefer to have the app navigation organized?
What are the highest frequency tabs?
How can we better design level one tabs to suit hosts needs?
Re-testing navigation
Goal:
Validate our hypothesis for a better host-centric navigation structure that will lead to a better host experience
Questions:
Understand if the different tabs are a logical structure for hosts to navigate and conduct their high frequency tasks
1) What do they expect to find in each tab?
2) Are they able to navigate and discover where everything is when given a task?
3) Are they able to discover the new location for what was once the “More/profile tab?”
4) Is there anything confusing or anything we missed
Findings:
Overall hosts had positive or neutral things to say about the prototype.
Hosts with many overlapping trips didn’t like the schedule tab design and featured it wouldn’t be useful.
The combination of messages and notifications made sense to hosts
With this positive signal, we moved forward with the “home” concept and continued to iterate on each screen’s designs.