Helping hosts better understand supply and demand
Product design > Turo case studies > Trip preferences guided flow
Synopsis
Turo is the largest peer to peer car sharing company in the US based out of San Francisco. It serves as a marketplace for people who own cars (hosts) to share their cars with people who need a car (guests).
I lead design efforts with my cross functional team to help Turo increase our availability of our existing supply before the end of summer.
Details
Team: Host
Platforms: IOS/ Android/Web
Role: Senior Product Designer (Design lead on a cross functional team)
Timeline: 2.5 months
Skils: UX/UI, User research, component design
Company Problem
In July 2019, guest conversion had been dropping significantly. Teams had tried a multitude of tactics to make bookings look more attractive to guests, but we did not see enough lift to meet our goals. With the help of Data Science, the company uncovered the major issue being a lack of supply showing up in search. This insight influenced us to pivot and focus my team’s attention on solving our supply issue.
Digging into the data
We discovered that we had a lot of supply in many markets, but hosts’ availability settings were not meeting guest booking demand, which resulted in cars not showing up in searches when guests want them.
Guest were typically booking trips within two days or less of the trip start and their trips typically were shorter.
A lot of our supply had settings with longer advance notice requirements of at least 3 days and trip minimum durations were set to longer than what guests were willing to book.
Essentially hosts unknowingly were blocking themselves from bookings because they had no insight into demand behavior.
Our hypothesis: if we told our hosts that shorter lead times would lead to more bookings, they might loosen their settings.
How might we educate and nudge hosts on how to loosen their availability settings so that they may get more bookings?
Goals and metrics
While the primary goal was to improve conversion by “lighting up” our existing supply, I had other design goals I needed to deliver on as well.
Design a compelling experience
Provide powerful and personalized insights about guest booking behaviors
Give hosts an easy way to change their settings
Allow fleet owners to bulk apply loosened settings on all their cars.
Make the experience discoverable
The host settings area was already saturated with banners and modals trying to get hosts to opt into or change settings. We needed to think holistically and systematically about how we would display this experience.
Follow our design process and abide by our design principles
Even while working fast, we aim to use the double diamond approach in all our projects.
When designing, we always ensure our designs are mobile first, informed by data, expressive, obvious, cohesive, focused, and inclusive.
Research phase
While we had begun discussing early design directions, we enlisted the help of our host researcher, Ansaria Mohammed, to help us understand host’s motives behind setting availability settings that excluded them from guest search queries. The settings we found to be the most deleterious, were:
Ansaria conducted remote moderated interviews with hosts in two different segments: sub-optimal and optimal settings, based on the restrictiveness of their availability settings.
Findings
Some hosts who considered Turo as a business were able to set their availability much more open and matching to Turo’s ideal settings.
These hosts often spoke of starting with one car, then building a fleet over time
Some hosts even quit their jobs to dedicate themselves to being hosts 100% of the time.
Other hosts who did not rely on Turo for their primary income, were not motivated or able to make the car more available.
These hosts mentioned having full time jobs and were unable to get the car ready with shorter lead times.
They also mentioned using the car as their personal car and therefore couldn’t make the car 100% available on Turo.
Some hosts didn’t have any reasoning behind their settings at all and deferred to defaults.
These were the hosts we thought we could influence most.
Perhaps the most important insight of all was that hosts organically calculated a hassle: earnings ratio and would often use that as a measure to decide settings and whether or not they would accept a trip request.
Early concepts
In an attempt to generate ideas quickly, I held a mini brainstorm session with my director and another product designer. We wrote out directions on a white board, discussing pros and cons. From there I created low-fidelity wire frames of each concept and presented to our team for directional feedback.
Why not just place the insight in-line with the setting itself?
It’s a logical conclusion to want to place some sort of tip or nudge near where the host interacts with the setting. The downside for Turo’s case was that a host has to drill in so deep that it really isn’t discoverable on its own. We weren’t able to surface any entry point to deep link hosts into the settings pages because due to API constraints.
Easy button: opt-in to recommended settings
Checklist style
Guided flow of educational insights
Your car dashboard
Converging on a direction
During Turo’s concept review, I presented the divergent concepts to our director level and above. We discussed the pros and the cons of each solution and ultimately opted for the guided flow approach. We leveraged our knowledge of past initiative successes using guided flows and felt it was enough to move forward with.
This is the moment where we wanted to validate our hypothesis, but due to lack of time we were pressured to move forward without it.
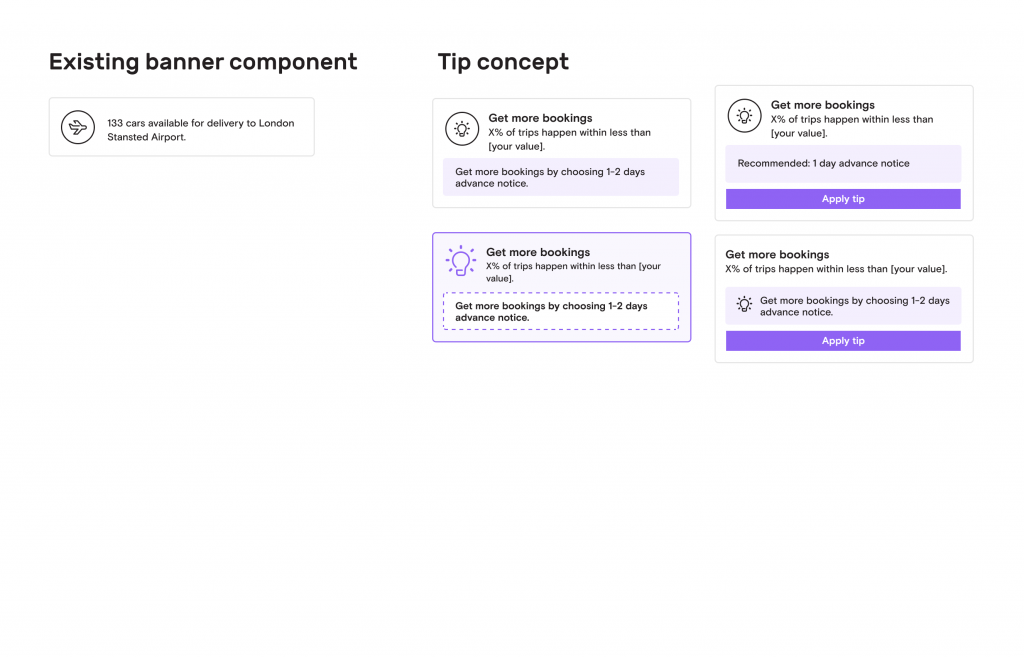
Defining the Tip UI
A big part of the success of the guided flow was going to be the effectiveness of the tip UI. I began my exploration by pulling from previously created components and added in some additional new ideas. I set up multiple design reviews with the team and worked closely with our systems designers to develop a component that could be re-usable in other places.




Testing CTA’s with Validately
We still had a lot of questions about whether or not a host would understand that the page is showing them their existing settings and recommending a looser option. Second, we weren’t sure if they understood with the CTA “next” that the changes were recommendations only and not mandatory.
Developing the motion
Because the tip information changes based off of what setting you have selected, we needed to ensure this was obvious enough of a change for hosts to notice and read the new data.
I was exploring multiple ways to make the transition from one tip to another obvious.
Fade then bounce
The pop felt a little too aggressive, so we decided not to pursue this direction.
Animate up then pop out
This felt like two separate animations that didn’t go together.
Final direction
I worked together with the front end engineers to define the final animation. Based off their feedback, the fade in was ideal, as it would not lead to shifting the settings below.
Designing for mass impact
We knew that the guided flow was a great hand-holding experience for un-savvy hosts and hosts with one vehicle. We also knew that hosts with fleets of cars would not take the time to repeat this flow for each of their cars that had sub optimal settings.
We used a previously built Bulk apply setting that allowed hosts to choose which setting change they wanted to apply to all or some of their cars. This would effectively facilitate wider adoption of the optimal settings at a faster rate and with less work from fleet owners.
Final designs
Big Outcomes
52% of hosts who saw the optimization flow made a positive change to their settings*
We really weren’t sure if our insights would be compelling enough to nudge hosts to loosen their settings, so we were thrilled to see such a large number of hosts making changes.
*All assessments are as of Oct 15, 2019, less than 1 month after launch (Sept 26, 2019)
Setting a new standard
I am really proud of the tip insight UI component that I developed with our Systems designers. I wanted to create something that was obvious and versatile. We tested the pattern and have since found it to be very effective.
This guided flow became the standard for how we communicate and nudge hosts to make changes that will help them get more bookings or earn more.
What I would do differently
While the guided flow was wildly successful, the method of discoverability was still low. Only 36% of hosts who had listings that were eligible to see the guided flow saw it. This stems from the issue with settings being too buried in the product.
If we had the time, I would have loved to explore ways to surface the guided flow or an entry point to the flow higher in the information architecture.
On the Vehicle page itself, we are limited to one banner at a time and we already have 7 banners in priority. The team really wanted to explore a more future proof solution to communicating important action items and messages to hosts.
Overall, I’m really happy with how this project came out and am thrilled that it not only made impact on my project, but the guided flow and tip UI pattern itself made other projects for other teams successful as well.












